Problem
The Organization would like to have Heroku like platform - apps deployment made easy with webserver/https auto-configuration. Hosted on-premises. After study phase we recommended CaptainDuckDuck platform, available at github.
What is it?
CaptainDuckDuck is self-hosted platform for developers that wants to focus on developing, not on server ordering, installation, configuration, SSL certs, buildchains, etc.
It supports any language you like (ready to go examples for PHP, Python-Django, Ruby-Rack, NodeJS).
HTTPS made easy.
Simple web interface and command line client available.
Many ways to deploy: upload via dashboard, command line captainduckduck deploy, github/bitbucket/gitlab/other webhooks.
You can customize nginx if you like (add HTTP/2 support, cache settings, extra headers configuration, you name it).
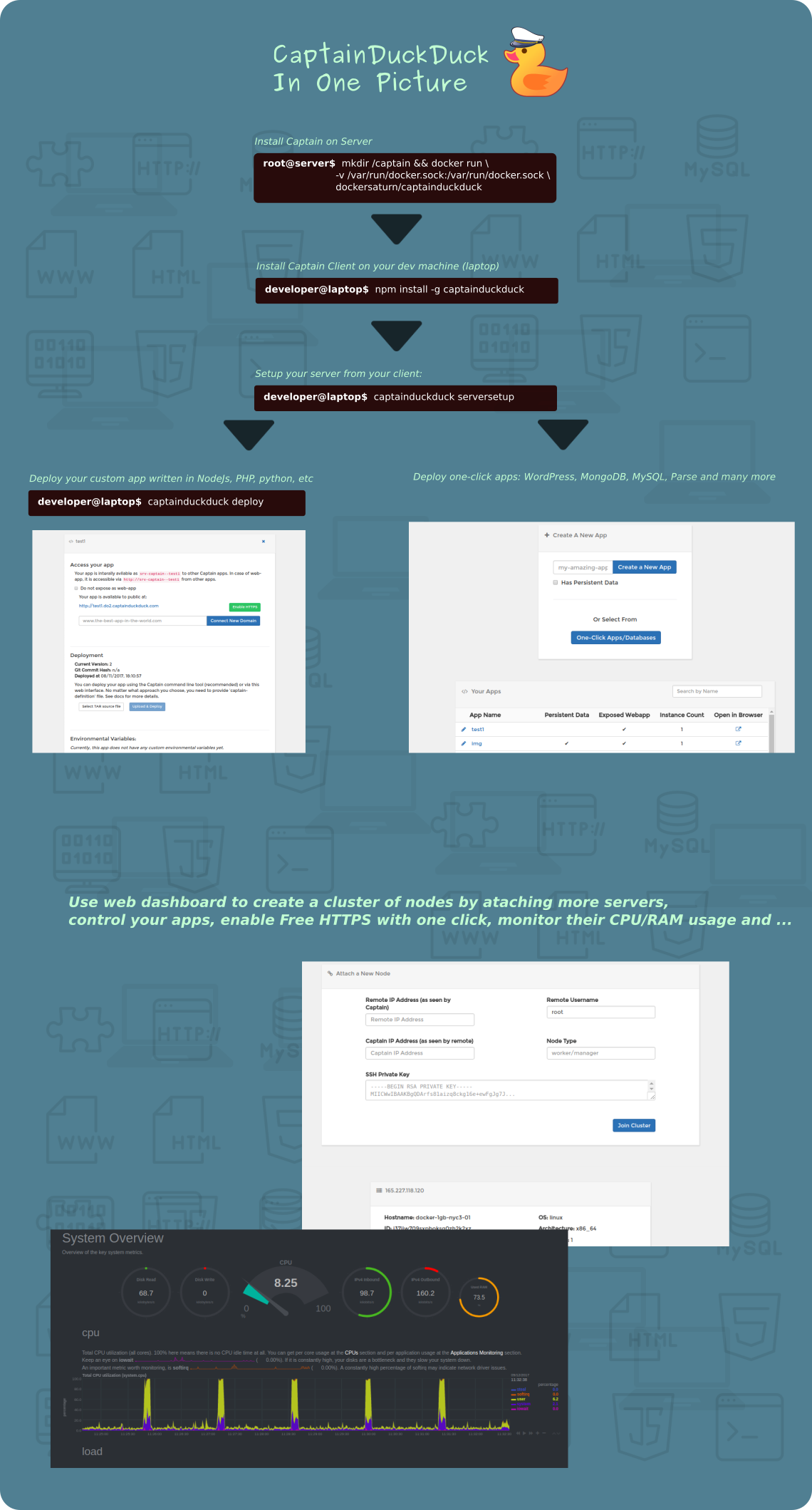
CaptainDuckDuck workflow in one picture:

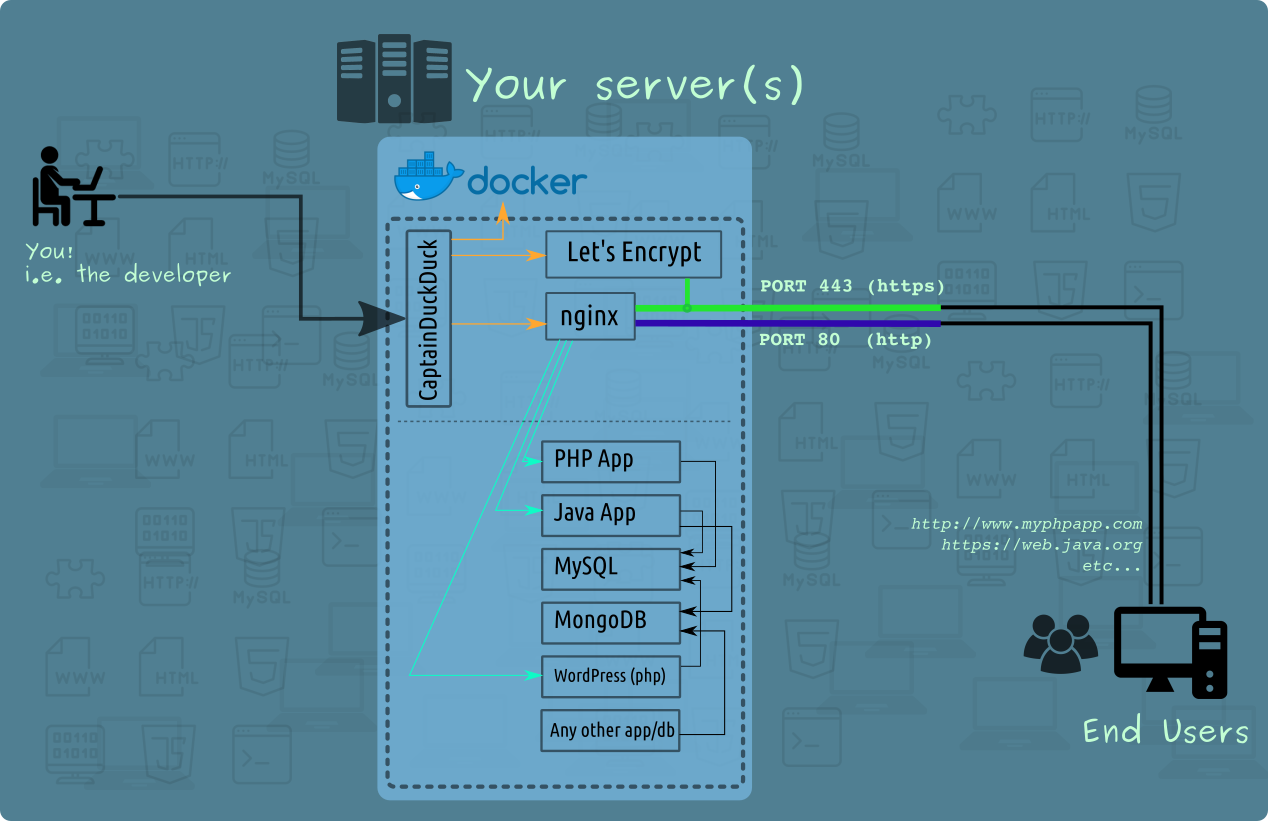
CaptainDuckDuck architecture:

(image credits: github)
Getting started
There are few things you need to take care of before going any further.
Server with public IP
Yes, you need it. Good news is that for a starter you can try Digital Ocean most popular 5$/month droplet (and there are many referrals around the web that will give you 10$ credit, so you can try it for 2 months with no cost). CaptainDuckDuck is well tested with Ubuntu 16.04, so choose this one.
It is also required to have a docker environment ready, so add it during droplet configuration or install it by yourself later.
512MB of RAM may not be enough (since the build process for apps is resource-consuming), so go for 1GB.
Yes, you can try CaptainDuckDuck on your laptop, but we will skip it now.
Domain name
During installation you will be asked for a wildcard DNS entry (*.demo.domain.tld). This entry should point to your CaptainDuckDuck IP address.
Server installation
Well, this should be quick:
# mkdir -p /captain && docker run -v /var/run/docker.sock:/var/run/docker.sock dockersaturn/captainduckduck
You will see some output, after few seconds Captain should be ready at your command at http://[SERVER_IP_ADDRESS]:3000. You can try it - you can login with default password (captain42 - it should be displayed on login screen), but do not make any changes yet - you will configure it via command line client.

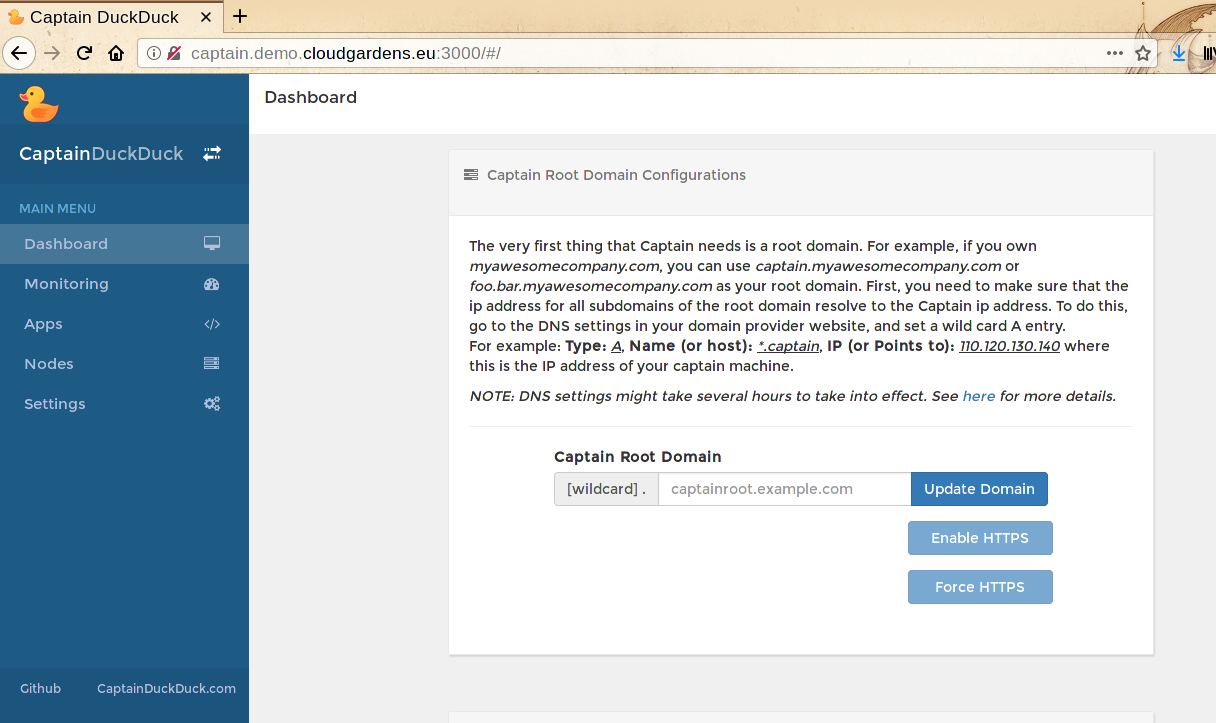
Connect domain
As noted above, now it’s time to connect DNS name of your choice. This should be wildcard A-record, pointing to your Captain IP address. So *.demo.domain.tld -> 123.45.67.89. Use some online DNS query service with random string (like randomstring123.demo.domain.tld) to confirm that your changes have been propagated.
id 4338
opcode QUERY
rcode NOERROR
flags QR RD RA
;QUESTION
randomstring123.demo.domain.tld. IN A
;ANSWER
randomstring123.demo.domain.tld. 3599 IN A 123.45.67.89
;AUTHORITY
;ADDITIONAL
Install cmd client on your laptop
Assuming you already have npm environment ready, just run npm install -g captainduckduck followed by captainduckduck serversetup. Setup wizard will guide you. After this you can access CaptainDuckDuck at https://captain.demo.domain.tld, thanks to Lets Encrypt.
Deply test app
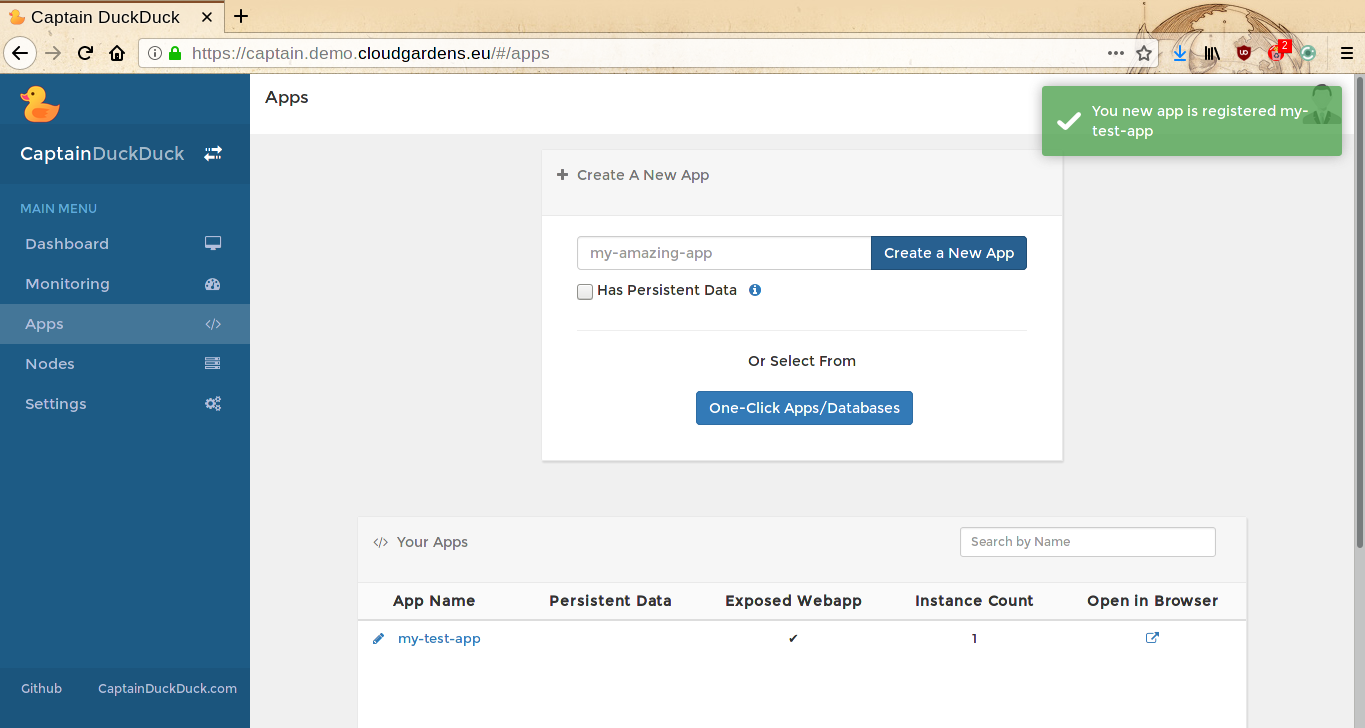
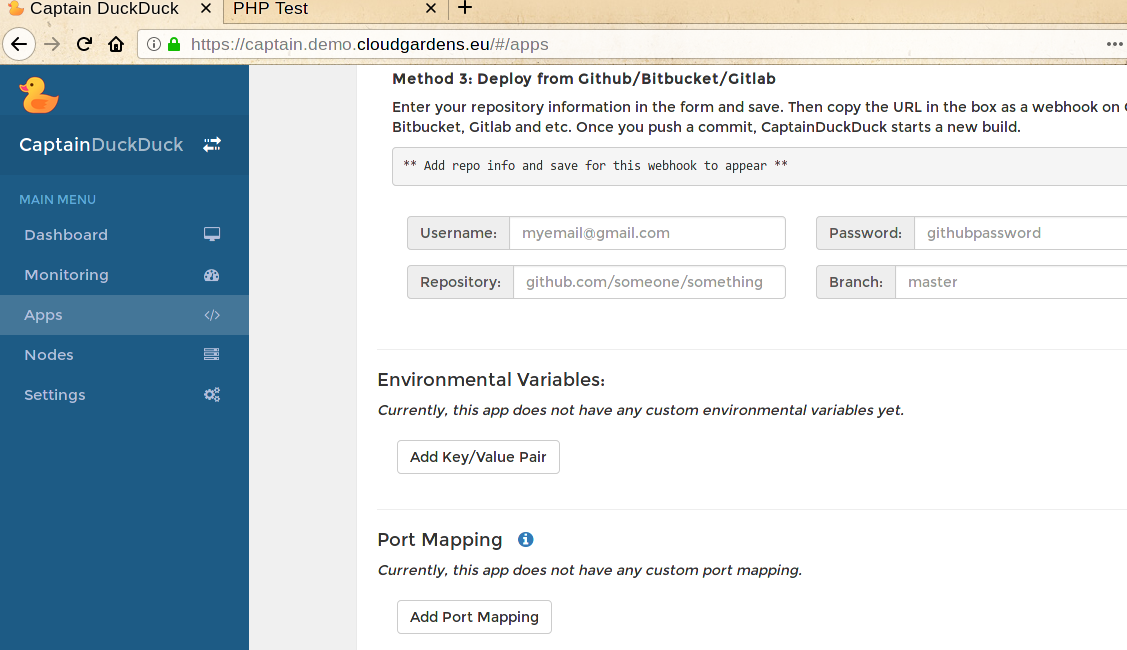
You are ready to got for your first app. Go to the Captain in your browser, navigate to Apps and create a new app. Name it my-test-app.

Now you are ready to deploy your test app! Choose something from test apps repository - download, unzip and run captainduckduck deploy. Remember to enter my-test-app when asked for app name. After succesful build, you app should be deployed at my-test-app.demo.domain.tld:
# captainduckduck deploy
Preparing deployment to Captain...
? Select the Captain Machine you want to deploy to: captain-01 at https://captain.demo.domain.tld
? Enter the "git" branch you would like to deploy: master
? Enter the Captain app name this directory will be deployed to: my-test-app
? Note that uncommitted files and files in gitignore (if any) will not be pushed to server. Please confirm so that deployment process ca
n start. Yes
Deploying to captain-01
Saving tar file to:
/temporary-captain-to-deploy.tar
Pushing last commit on master: a06d5f90da78744c4c09142ffef4e407857c9c4f
Your auth token is not valid anymore. Try to login again.
? Please enter your password for https://captain.demo.domain.tld [hidden]
You are now logged back in to https://captain.demo.domain.tld
Saving tar file to:
/temporary-captain-to-deploy.tar
Pushing last commit on master: a06d5f90da78744c4c09142ffef4e407857c9c4f
Uploading file to https://captain.demo.domain.tld
This might take several minutes. PLEASE BE PATIENT...
Building started: my-test-app
------------------------- Sat Mar 24 2018 18:05:23 GMT+0000 (UTC)
Build started for my-test-app
Step 1/2 : FROM library/php:7.1.10-apache
---> c6b9a0d495fe
Step 2/2 : COPY ./src/ /var/www/html/
---> Using cache
---> 8c6bc4c22eb8
Successfully built 8c6bc4c22eb8
Successfully tagged img-captain--my-test-app:latest
Deployed successfully: my-test-app
App is available at http://my-test-app.demo.domain.tld

Great!
You can go to Captain web interface and configure environment variables, web hooks, HTTPS (with one click!) etc…

Anything else?
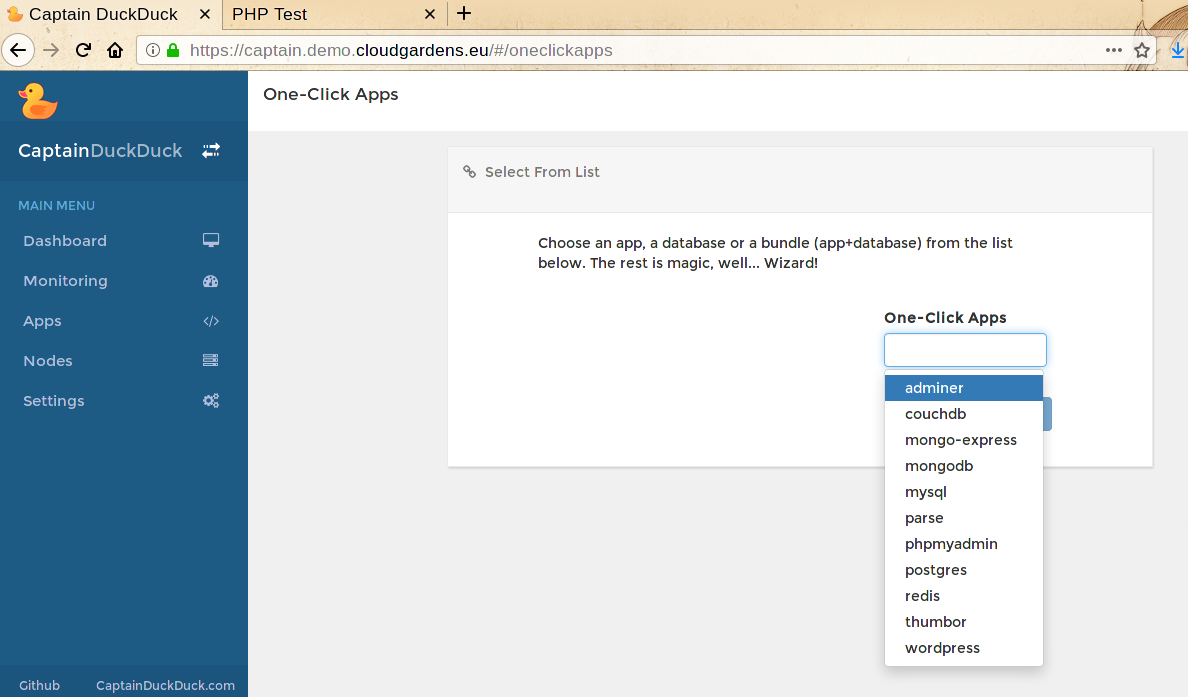
Yes, there are plenty of predefined applications you can choose from. So it’s possible to deploy wordpress using single click.

If you have any question about CaptainDuckDuck deployment in your organization, feel free to contact us!